Project: ScottishPower UX process
The ScottishPower Digital Team needed a UX framework to better create user centric solutions.
Problem
SP Digital didn't have a consistent user experience process in place for teams to use to ensure projects were leveraging the correct UX activities. Without a process, key activities could be missed, running a greater risk of creating a product or service that's not satisfactory for their users. This could result in loss of user engagement, loss of customers, loss of recommendations, and wasted time, effort and money.
Who
The audience was the ScottishPower Digital Team which consisted of UX designers, developers, product owners, and business analysts. Everyone had different levels of experience with design thinking processes.
My role
With a fairly new team and a lack of a consistent UX process, I took the initiative to lead and develop this project.
Internal research
In order to understand what teammates were used to, I began by asking them how the current UX processes worked. Though they were trying to be more user-focused, the majority of the projects were focused on the visual design and backend code due to lack of a process as well as time constraints.
From this I knew a process would be ideal so that they could keep the user first by incorporating the appropriate UX activities in their projects while understanding the activity timelines.
Online research
I wanted to see what other companies were doing to see how their practices could apply to our team. Using the Double Diamond process developed by the British Design Council I adopted the stages "Discover", "Define", "Develop", and "Deliver" to divide the process into stages. I also added "Measure" which I saw in other examples- I used it as a separate stage so that our teams could focus on using it intentionally.
Through online research, I also added UX activities that could be used in each stage of the process. This would allow teammates to see which activities were available and allow them to choose from the appropriate ones dependant on the type of project, allocated budget, and time constraints.
Application and team feedback
I met with my UX team to go over the progress and adjusted it based on feedback. I also met with project owners and business analysts to gain their feedback on how it could fit within their existing processes.
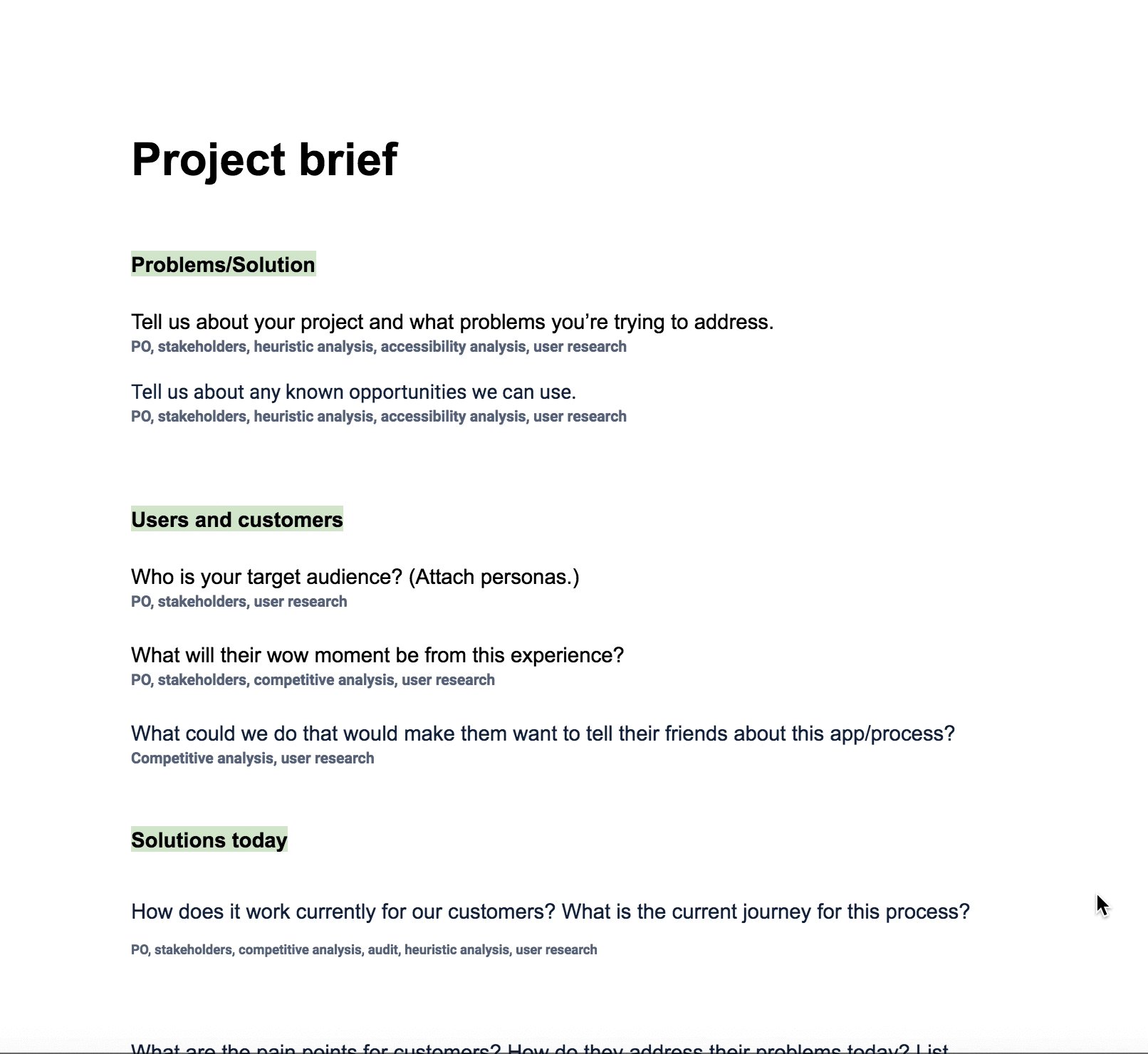
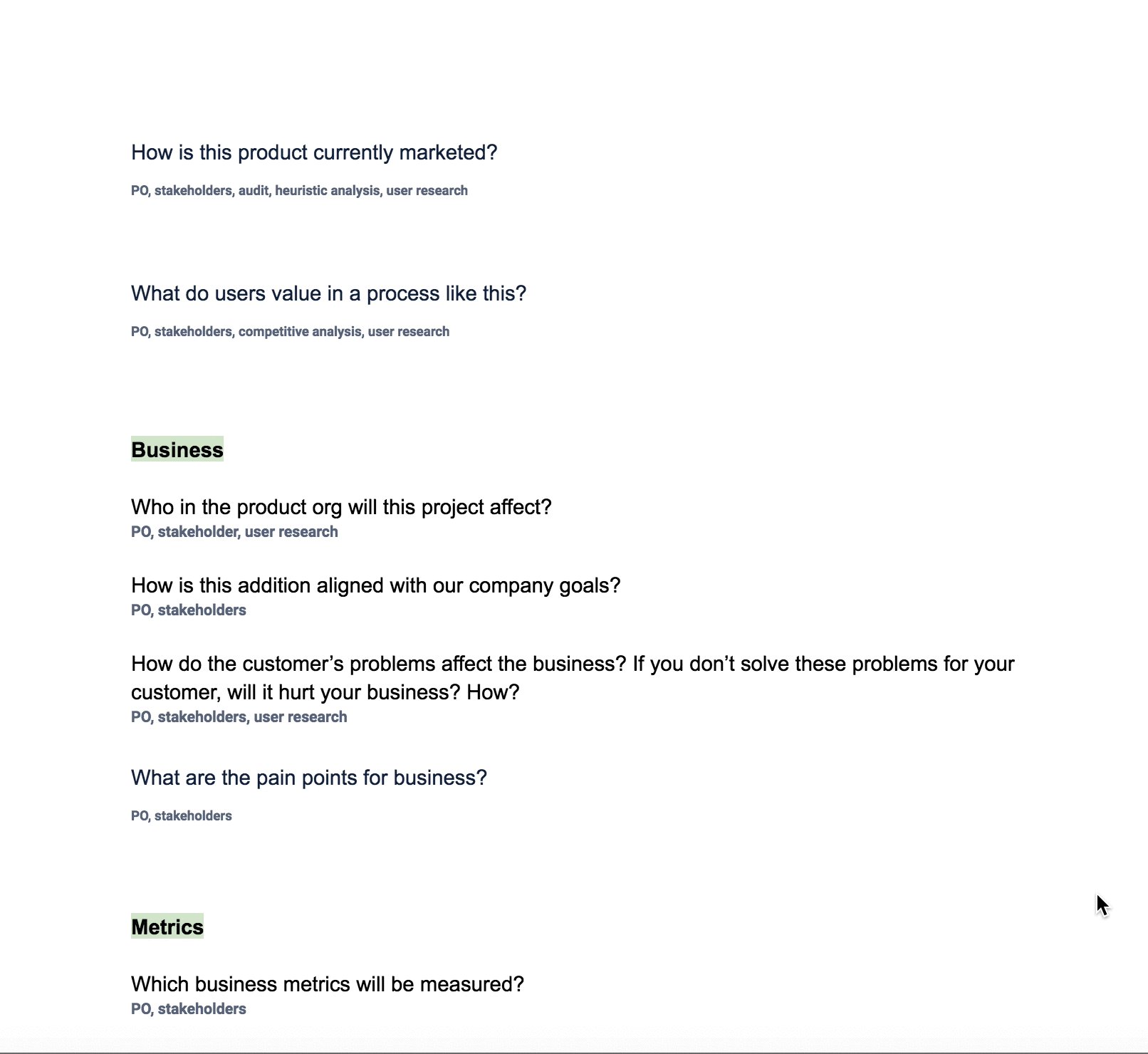
Gap in information- project brief
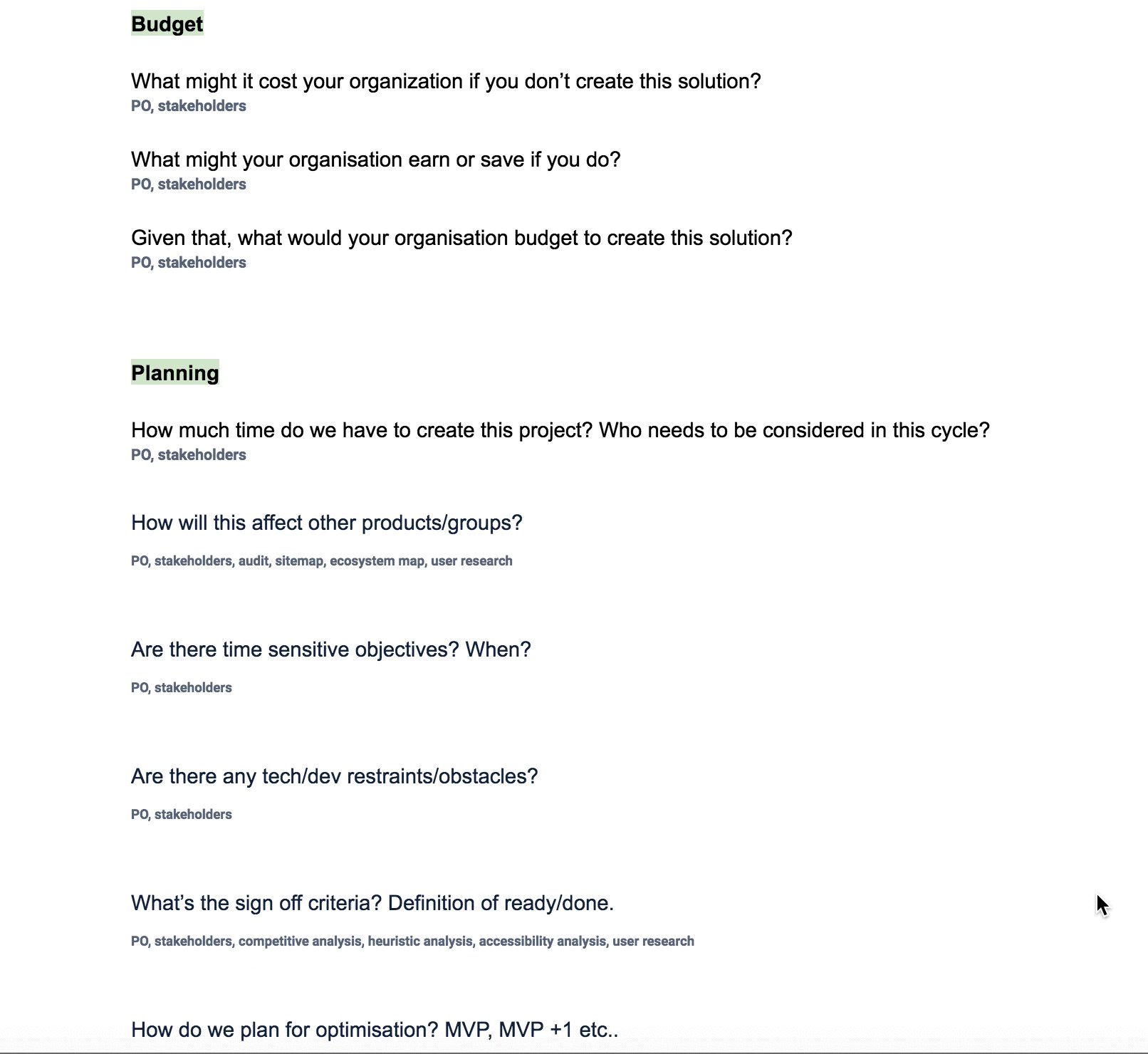
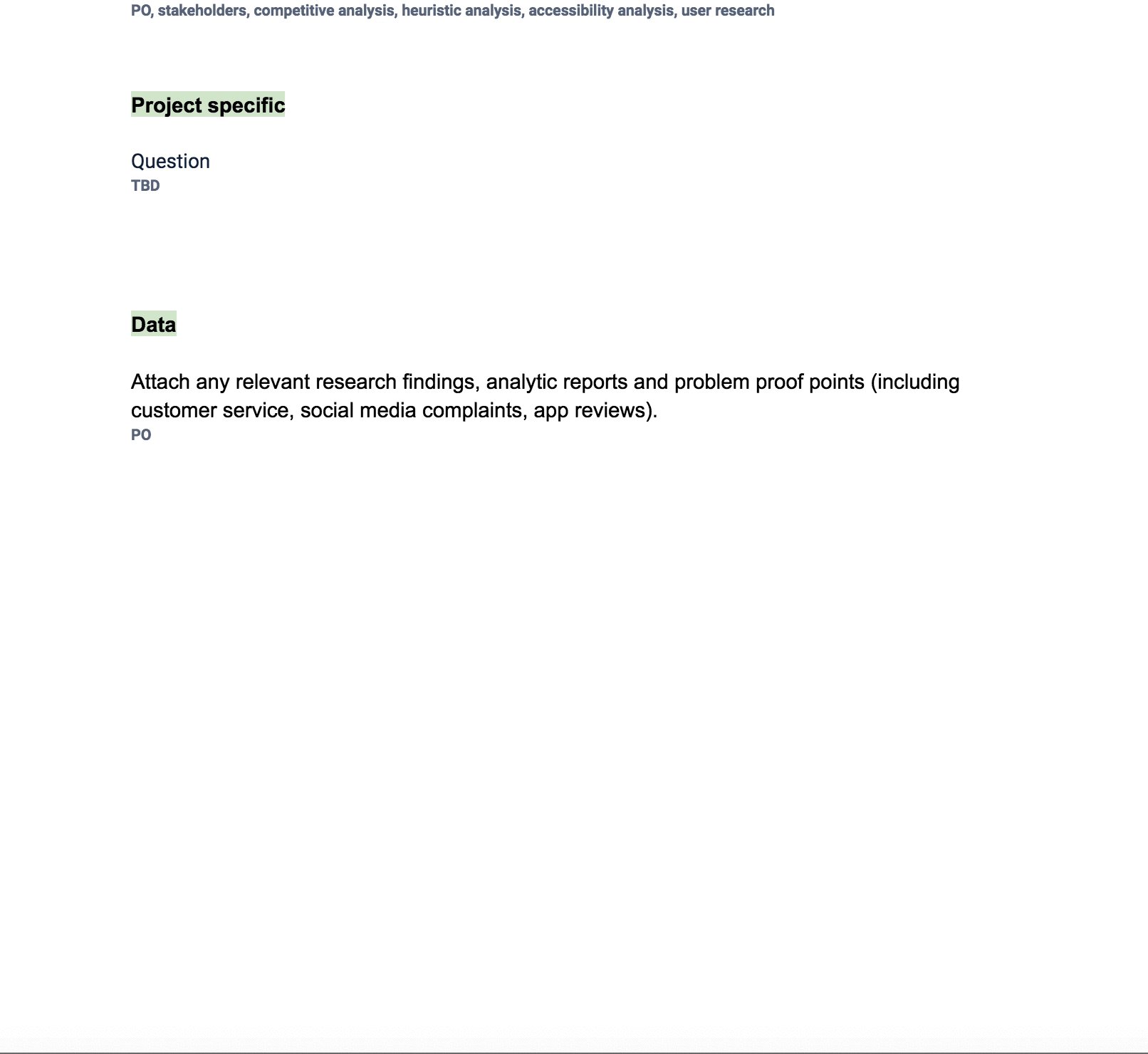
I observed that the UX team often worked on projects that they didn't entirely understand from a business and/or user perspective. I created a project brief to help with this. The brief contained questions that would be answered by the assigned business analyst and product owner. Some answers would come from research, some from other stakeholders, and some from their own knowledge.
The brief would not only help UX designers to understand the business perspective but it would also allow business analysts, product owners, developers and UX designers feel more like a team as they would understand the purpose better and see what information is the most useful to teammates that would have otherwise been missed.
Does it work?
I wanted this framework to be successful in making this process work both for the team and for the user. I continued to share updates with the UX team and made adjustments, and also with product owners to receive feedback.
One observation was that title, "Develop" was confusing to some teammates. When they heard "Develop", they thought of developers coding. As this was meant to be developing ideas, I changed the title of that stage to "Ideate" instead. This document had to be as easy as possible to pick up so that people could easily come on board- any minor adjustments that would be helpful would benefit this vision.
I also changed "Discover" to "Understand" as we were mostly receiving the problems from other stakeholders, and it is here we needed to understand the problem (and if it really was a problem), understand the existing solutions if there were any, and understand any other insights from stakeholders and users.
I then went through the project brief with a product owner for a new project to see what they found easy or hard in filling out the document, and to see any other feedback they had. I was able to remove a redundant question and to keep an eye on other questions to test with other project owners to see if they saw them valuable and to see their ease in answering them.

Solution
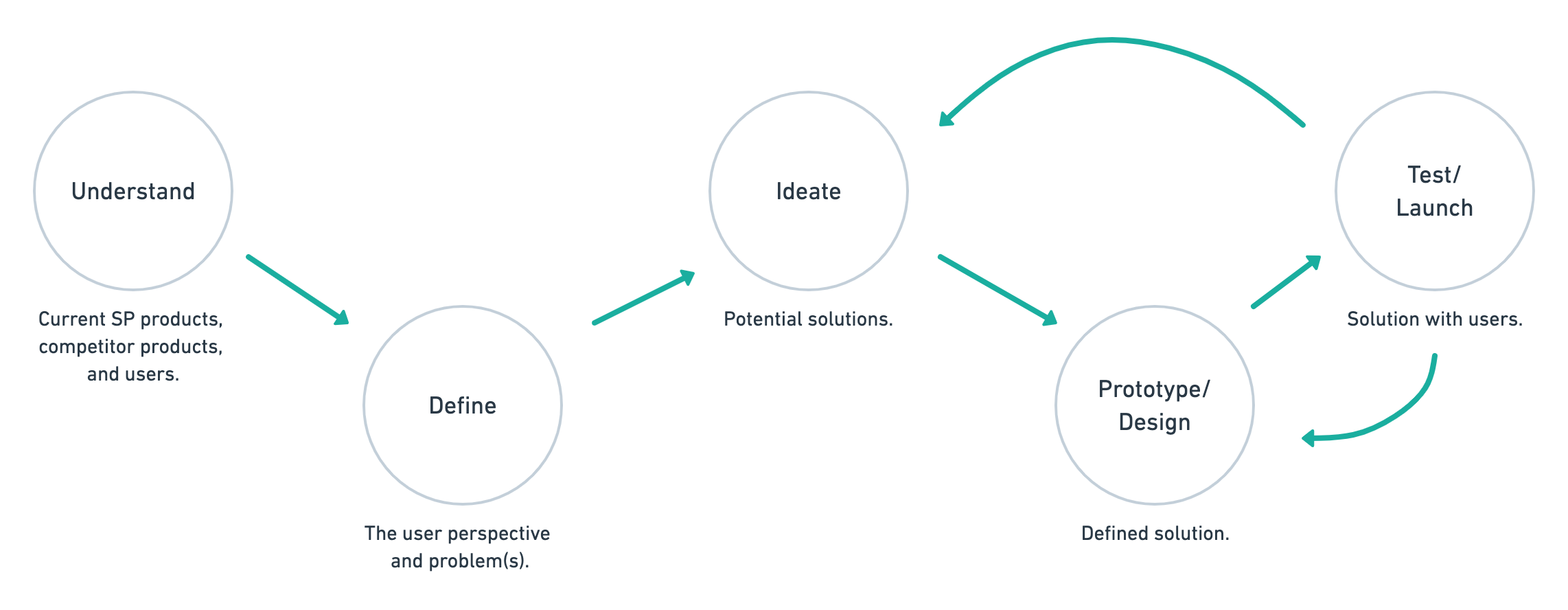
The solution included a visual process map for people to easily understand what the process is and what its stages are. There is also a list under each stage of possible activities that can be used. The activities should be chosen at the beginning of the project by teammates so that a timeline can be more accurately created. The project brief was finalized based on research and teammate (user) input.

Understand
- Analytics review
- Competitive analysis
- Comparative analysis
- Audit
- Sitemap
- Heuristic analysis
- Accessibility analysis
- Mobile experience
- Begin project brief
- Stakeholder meetings
- Ecosystem map
- Workshops
- Define user groups
- User research
- Interviews
- Experience map
- Empathy map
- Focus groups
- Usability testing
- Help desk feedback
- Social media feedback
- App reviews
Define
- Affinity mapping
- Define problem
- Define personas
- User flow
- Requirement prioritization
- Complete project brief
Ideate
- Ideation
- How might we
- Crazy 8’s
- Yes and
- User stories
- Sketch ideas
- Story map (with deliveries and dates)
Prototype/Design
- Wireframes
- High fidelity designs
- Prototypes
Test/Launch
- Usability testing
- A/B testing
- KPIs
- Analytics
Outcomes
As always in projects, it's important to include users, in this case fellow teammates. I was able to adjust the process and the brief based on my teammates' feedback and expertise. It was important to make this solution a good fit for the team so that they would use it.
My personal learnings from this process were in large about how the UX process can adapt to a corporate environment.

Digital energy bills
ScottishPower